INSENTAR COLORES EN MARCOS <!DOCTYPE html> <html lang="es"> <head> <meta charset=UTF-8> <title>Crear Marcos</title> </head> <frameset rows="18%,*" frameborder="yes" bordercolor="#444" marginwidth="10%" marginheight="10%" scrolling="no"> <frame src="superior.html" name="sup"></frame> <frameset cols="20%,*" frameborder="yes" bordercolor="#333" marginwidth="10%" marginheight="10%" scrolling="yes"> <frame src="izquierdo.html" name="izq"></frame> <frame src="derecho.hmtl.html" name="der"></frame> </frameset> <frameset rows="18%,*" frameborder="yes" bordercolor="#444" marginwidth="10%" marginheight="10%" scrolling="no"> <frame src="s...
Entradas
- Obtener enlace
- X
- Correo electrónico
- Otras aplicaciones

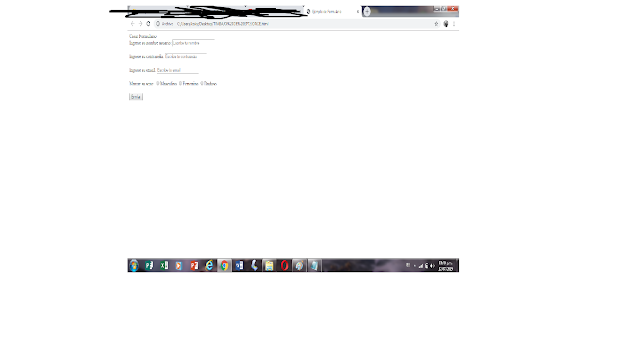
CREANDO UN FORMULARIO <!DOCTYPE HTML> <html lang="es"> <head> <title>Ejemplo de Formulario</title> </head> <header><title>Formulario</title></header> <body> <form>Crear Formulario</form> <label for="nombre">Ingrese su nombre usuario:</label> <input type="Text" placeholder="Escribe tu nombre" maxlenght="45" name="nombre" id="nombre"> <br></br> <label for="contraseäa">Ingrese su contraseña:</label> <input type="Password" placeholder="Escribe tu contraseäa" maxlenght="10" name="contraseäa" id="contraseäa"> <br><br> <label for="email">Ingrese su email:</label> <input type="Email" placeholder="Escribe tu email" maxlenght="25" name="email" id="email...
- Obtener enlace
- X
- Correo electrónico
- Otras aplicaciones

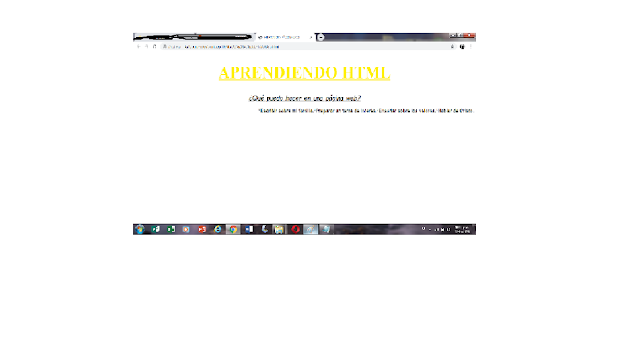
CREANDO PAGINAS WEB CON SUBLIME <!DOCTYPE html> <head> <title> MI PRIMERA PÃGINA WEB </title> </head> <body> <font COLOR="#FFFF green"> <font face="lighograph"><h1 align=center><u> <h1>APRENDIENDO HTML</h1> <body background= C:\Users\ALUMNO.TC5\Pictures/47855154.jpg> <font COLOR="#FF" size=5> <font face="comic sans ms"><p align=center><b><i>¿Qué puedo hacer en una página web?</b></i></b></p> </font> <font COLOR="#FF" size=4> <p> <font face="arial"><p align=right>*Escribir sobre mi familia. *Preparar un tema de interés. *Enseñar sobre los valores. *Hablar de Cristo.</p> </font> </p> </body> </html>
- Obtener enlace
- X
- Correo electrónico
- Otras aplicaciones

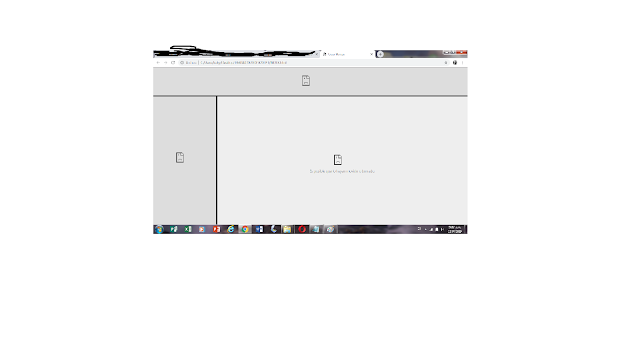
CREANDO MARCOS PARA PAGINAS WEB <!DOCTYPE html> <html lang="es"> <head> <meta charset=UTF-8> <title>Crear Marcos</title> </head> <frameset rows="18%,*" frameborder="yes" bordercolor="#444" marginwidth="10%" marginheight="10%" scrolling="no"> <frame src="superior.html" name="sup"></frame> <frameset cols="20%,*" frameborder="yes" bordercolor="#333" marginwidth="10%" marginheight="10%" scrolling="yes"> <frame src="izquierdo.html" name="izq"></frame> <frame src="derecho.html" name="der"></frame> </frameset> </frameset> </html>
- Obtener enlace
- X
- Correo electrónico
- Otras aplicaciones
DISEÑO DE UN TITULO <!DOCTYPE html> <html lang="es"> <head> <meta charset="uft-8" /> <title>Titulo</title> </head> <body> <div id="centrado"> <header> <hgroup> <h1>((TITULO))</h1> <h2>((DESCRIPCION DE LA WEB))</h2> </hgroup> <div id="logotipo2>((LOGOTIPO))</div> </header> <id="contenido"> </nav> ((MENU DE NAVEGACION)) </nav> <aside> ((ANUNCIO DEL PDF)) </aside> <section id="izquierda"> <h2>Ultimas Novedades<h2> <article>((NOVEDAD UNO))</article> <article>((NOVEDAD DOS))</article> <article>((NOVEDAD TRES))</article> </section...
